Cartoony 3D Platformer
Tech Designer
UI Designer
Game Designer
Timeframe
Apr 2024
-
Jun 2024
(
8 weeks
)
Tools
Unreal Engine 5
Figma
Jira
Perforce
Adobe CC
Statistics
Awards
Roles
Tech Designer
UI Designer
Game Designer
Team Size
18
people
Responsibilities
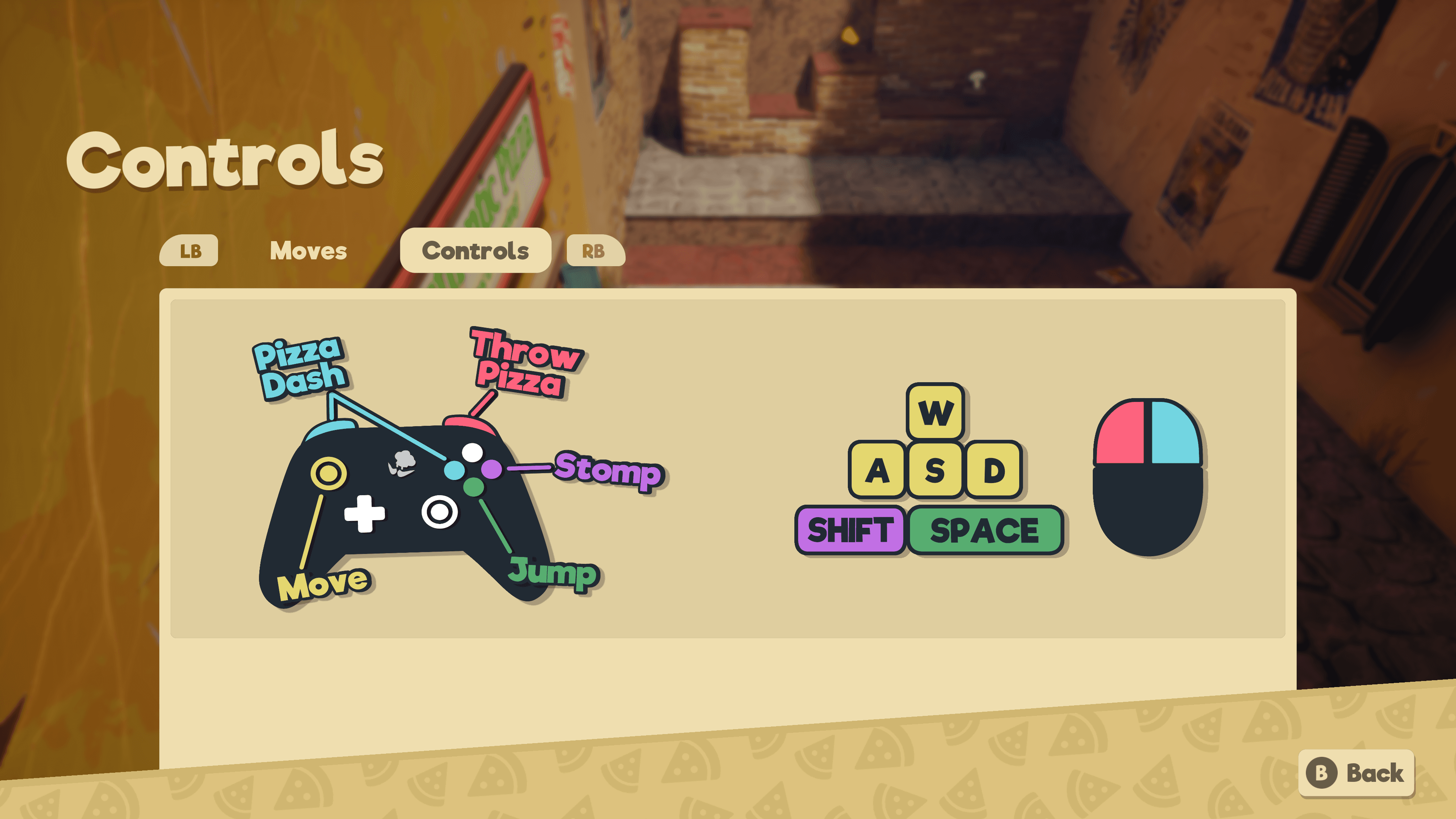
Designed, implemented, and animated all UI elements for the game.
Tested and iterated upon the game to ensure the game followed the desired player experience.
Created the Itch.io store page with HTML/CSS.
About the game
Pizzapocalypse is a third-person casual 3D platformer. A fun lighthearted game with focus on fun casual feel that can be played by anyone.
As a pizza chef, master your pizza to traverse a corporation-ridden city and make a delivery to those in need in this cartoony 3D platformer! It feels like the world has forgotten about the joys of authentic, handmade pizza, but one pizza chef is determined to deliver rich, traditional Italian cuisine in spite of the oppressive Pizza Corps.
UI screenshots & videos

Click to expand

Click to expand

Click to expand

Click to expand

Click to expand

Click to expand

Click to expand

Click to expand

Click to expand
My way through the project
Flowcharts & wireframes
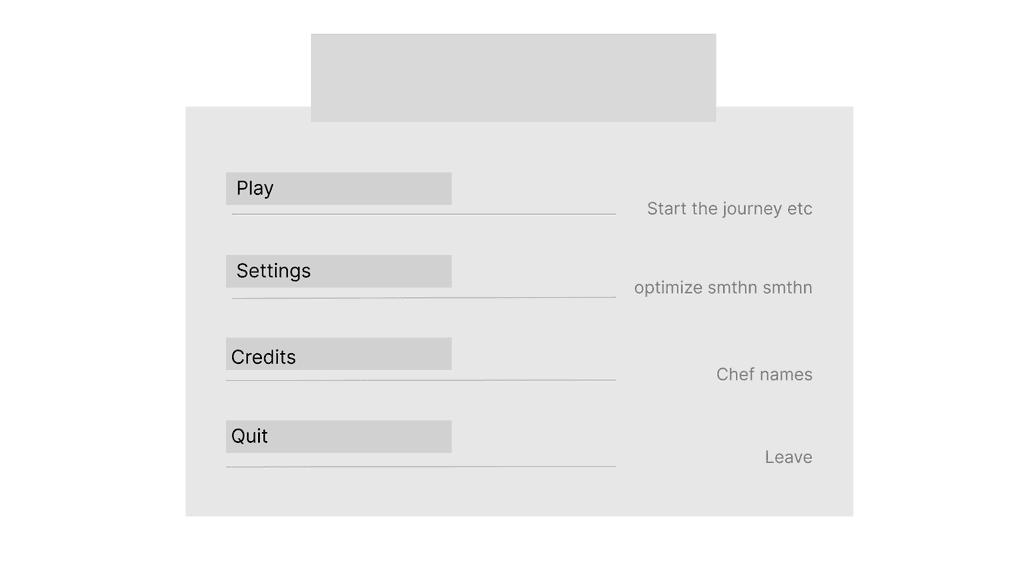
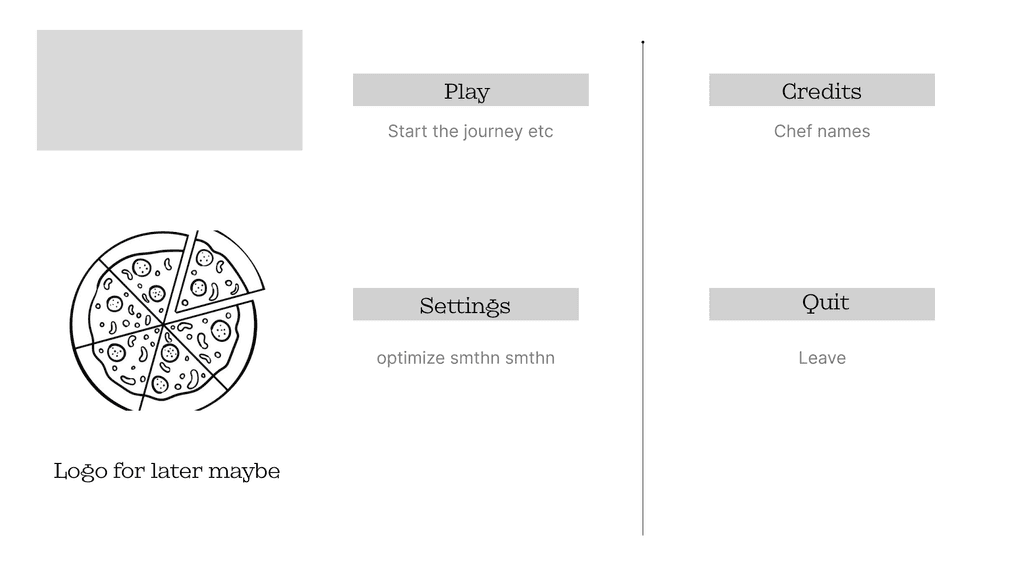
Getting started, I made a flowchart of the UI menus to communicate to my team how the UI would work for the user. I needed to know where certain menus or other UI elements were required in the game, and this helped me with that. This allowed me to already start to work on the UI without needing any visual direction.
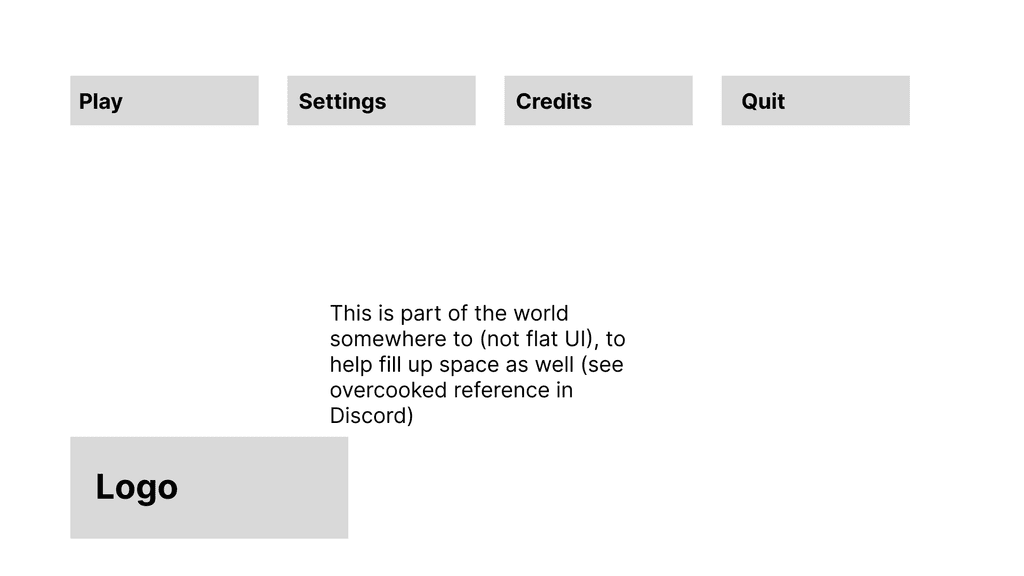
When the visual direction did start to take form, I started to make some Lo-Fi designs in Figma for some menus, to get some ideas regarding layout out. I did this with one artist, to get multiple creative perspectives and to talk about feasibility for artists.
Out of some discussions with that artist came the realization that there was no real possibility to have a dedicated UI artist next to me. This meant that UI had to be simple, containing only basic shapes that didn't require that many art assets.
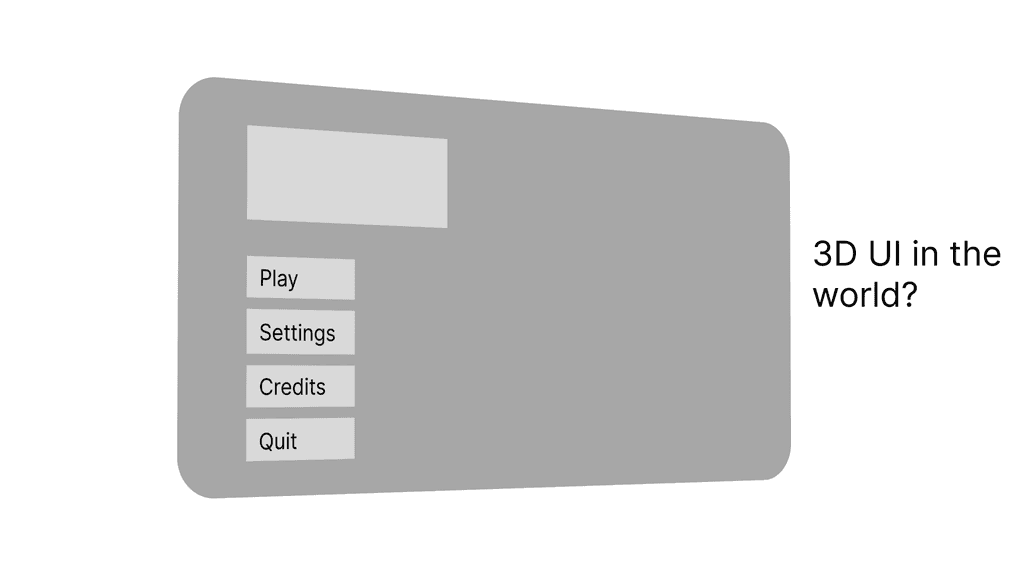
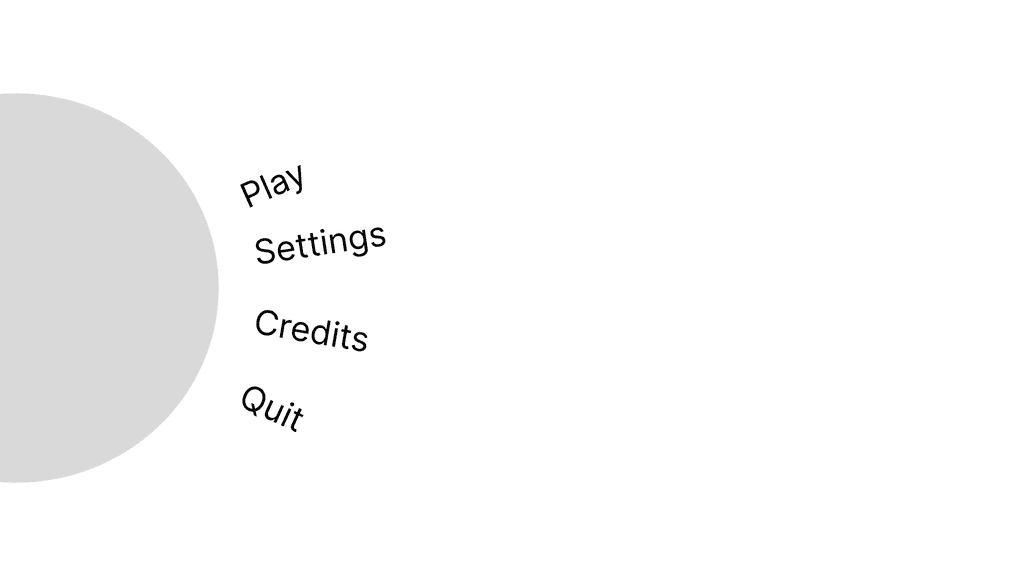
I wanted to leave a lot of white space for both the main menu and pause menu, because I was envisioning a 3D environment for the main menu, and a blurred out version of gameplay for the pause menu.
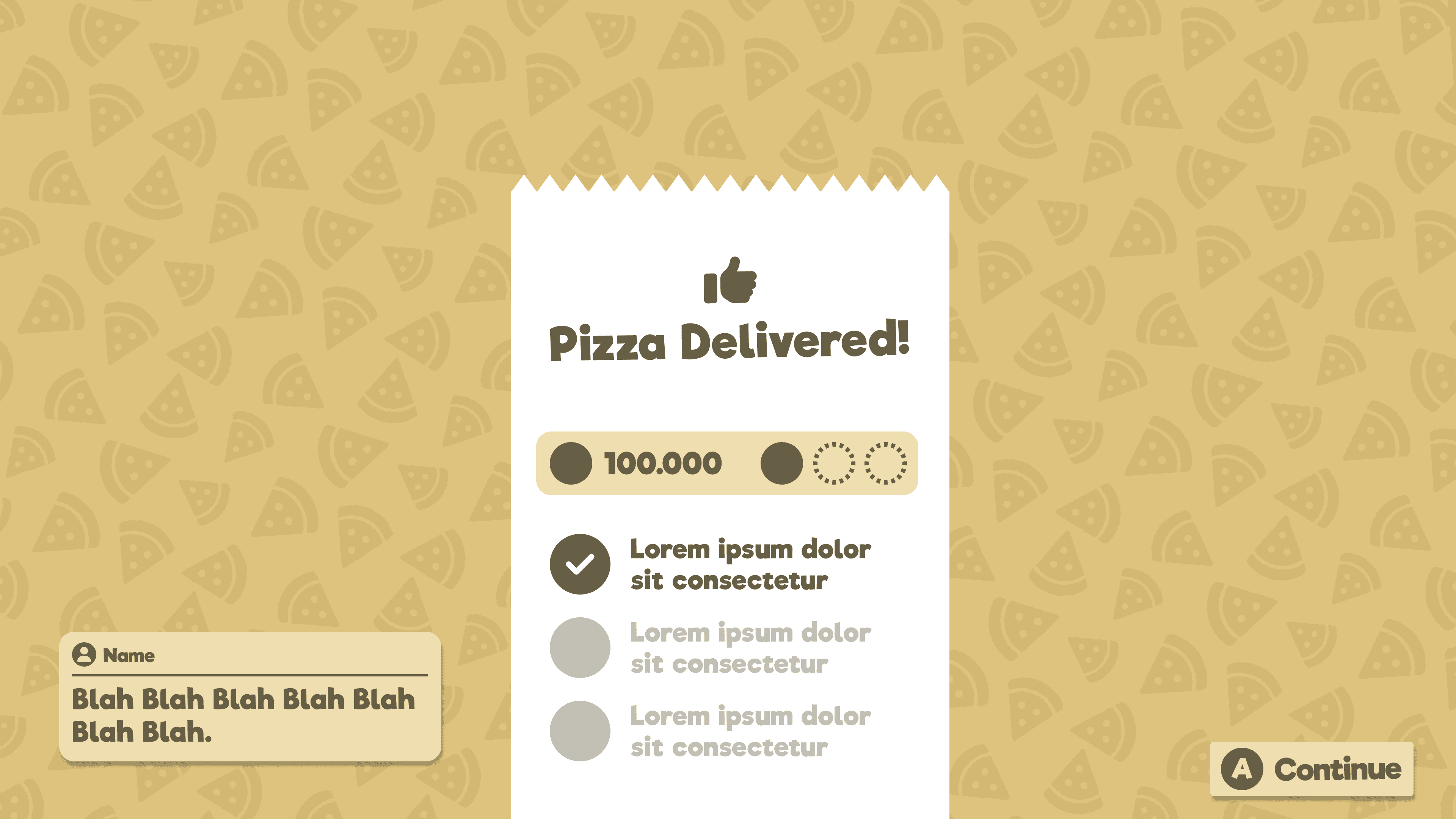
Victory Screen
As the game was themed around a pizza delivery man, I wanted to reflect this delivery aspect in the victory screen, by showing a receipt with the final scores on top of it, and a randomly picked customer review somewhere in the design as well.
Animating the UI was also very fun, as I wanted the user to interact with the receipt like they do in real life. The game shows the receipt partially at first, after which it moves upwards by user input. By doing this I managed to create an immersive feeling interface that still keeps the joy of the pizza delivery even after gameplay.
This idea of bringing the game into the UI was a fun creative challenge that I really enjoyed, as it required me to think in different ways I never had before.
HUD
When gameplay design was figured out, I started to work on designs for the HUD. Designers had given me a list of everything that would need to be displayed on the HUD, and so I got to work and made multiple ideas. This was then run by the leads who approved it. This is where implementation started.
Later on, an FPS counter got added, which was easy to add in-engine because of the modularity I had created when implementing the UI.
Animations were pretty simple here, as only a transition to and from the pause menu was required.
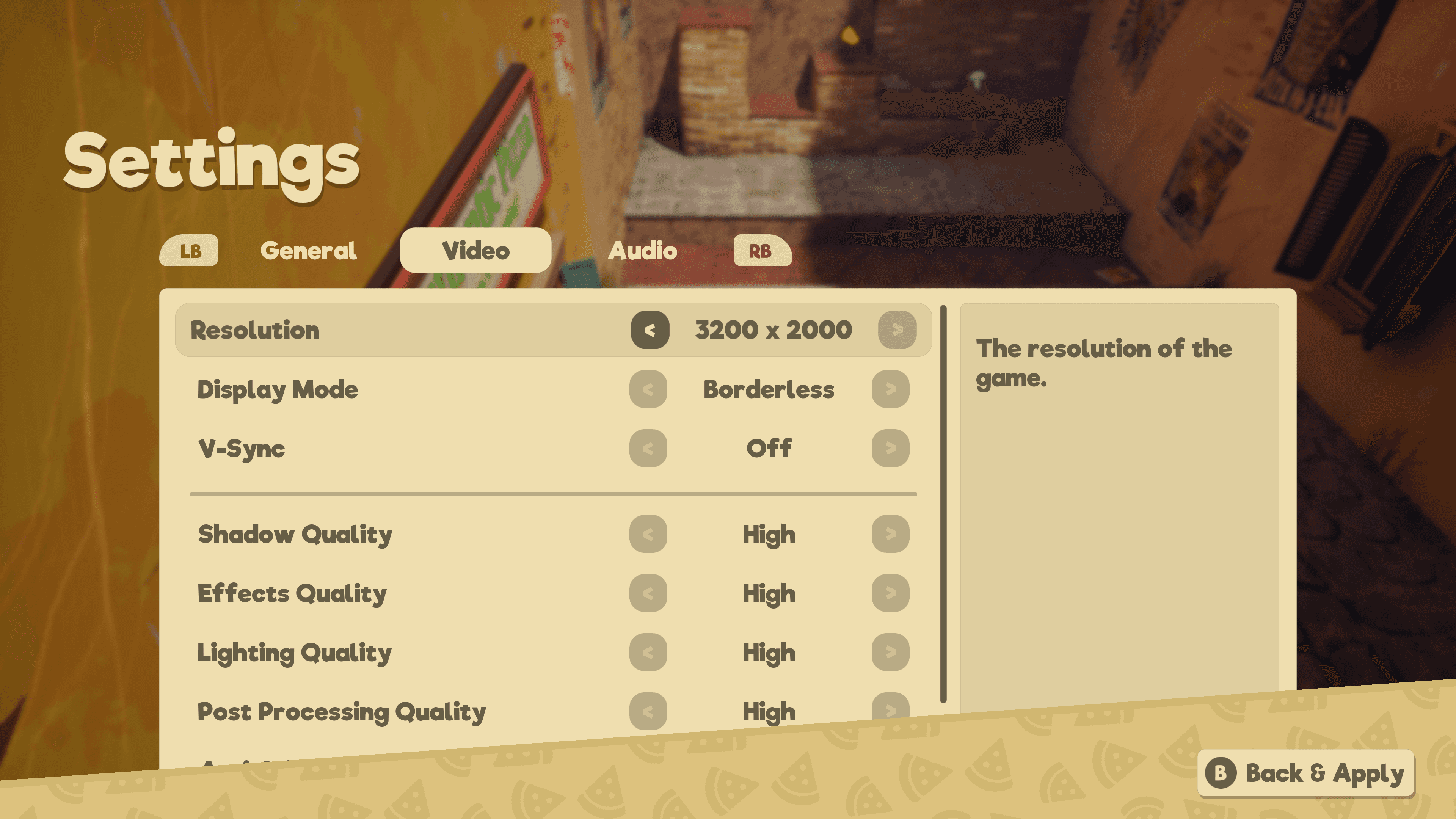
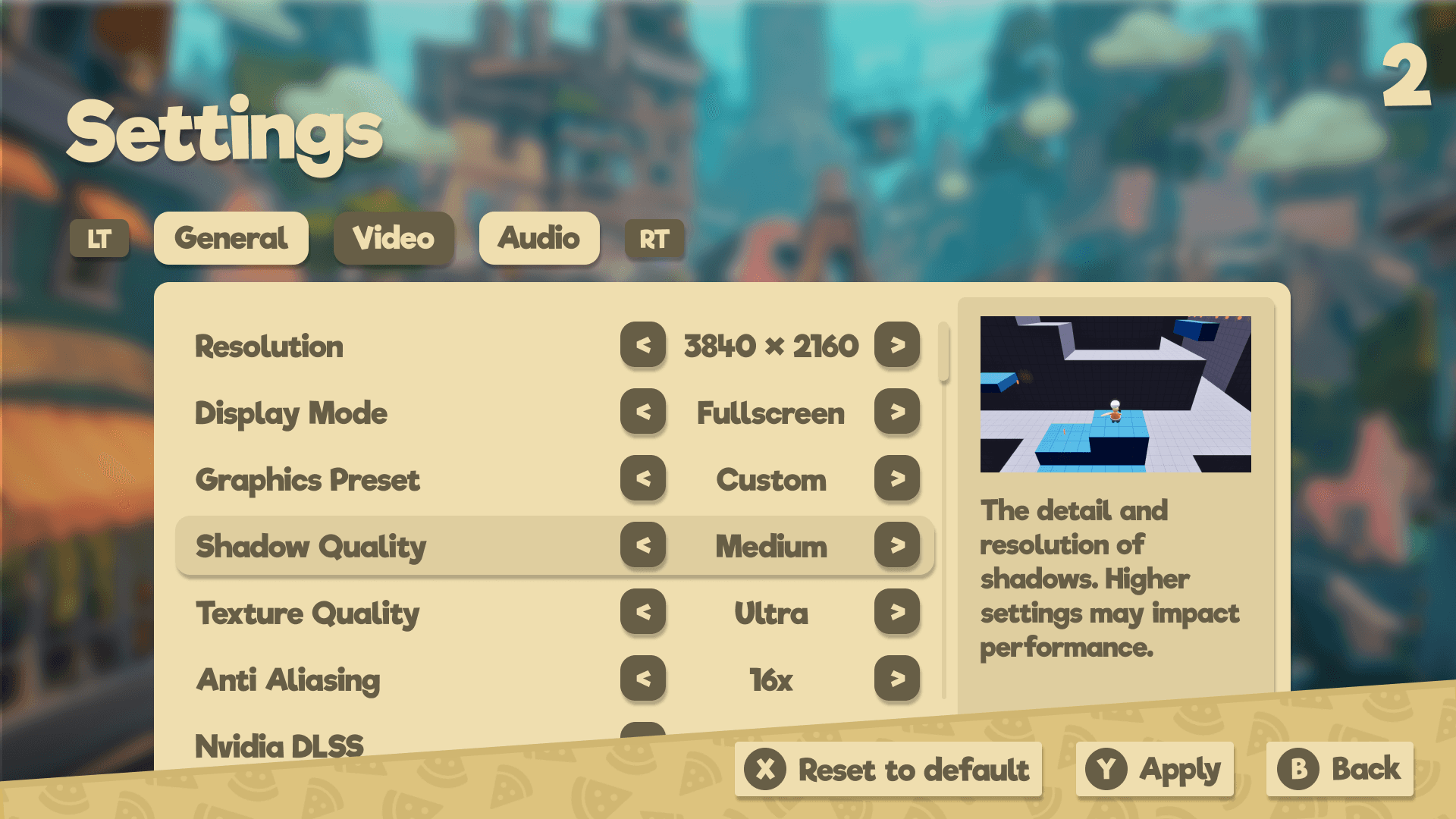
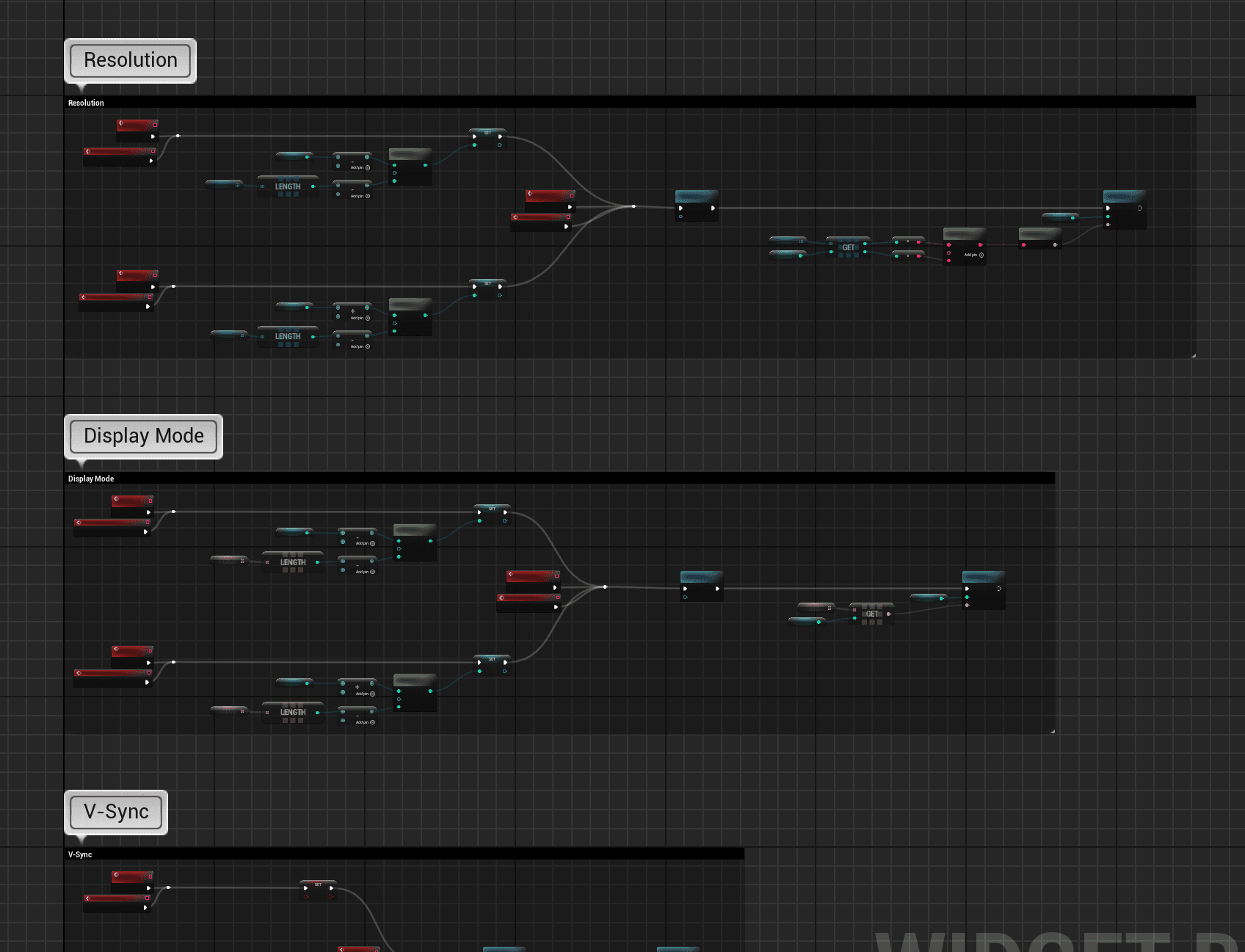
Settings Menu
The fun thing about making settings menus is that it's a combination of designing UI, and doing technical UI implementation. This mix made it incredibly exciting for me to work on this.
The settings menu had to be very modular, which is something I strived for. By doing this, adding different types of settings was mostly copy-pasting work. This saved me a lot of time, which allowed me to spend more time on bugfixing.
Because I saw that the settings menus were often neglected in student games like this, I wanted to take the polish to the next level. Therefore, I made sure to put all sorts of small animations in the settings menu, to make the game feel just that little bit more satisfying.
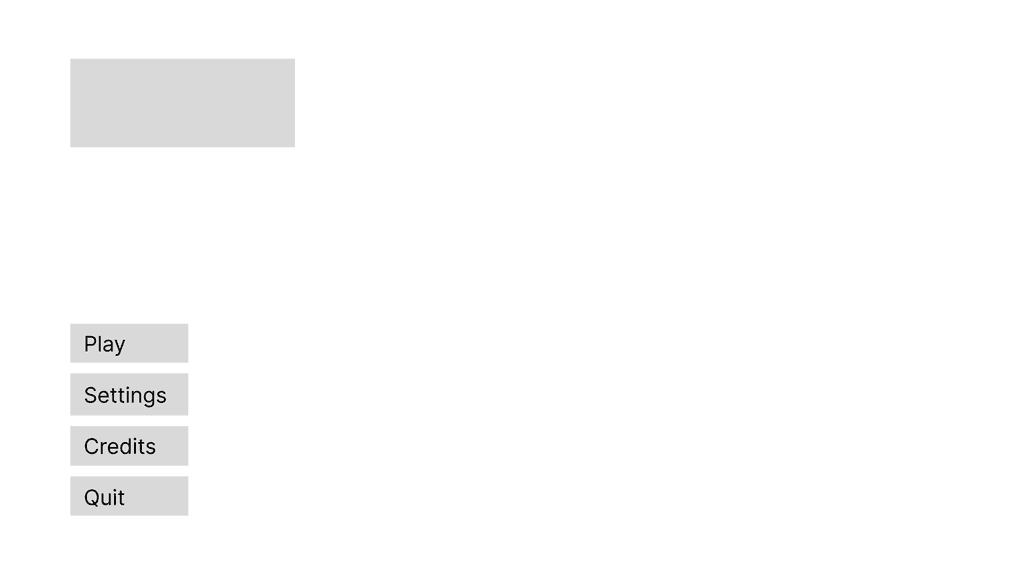
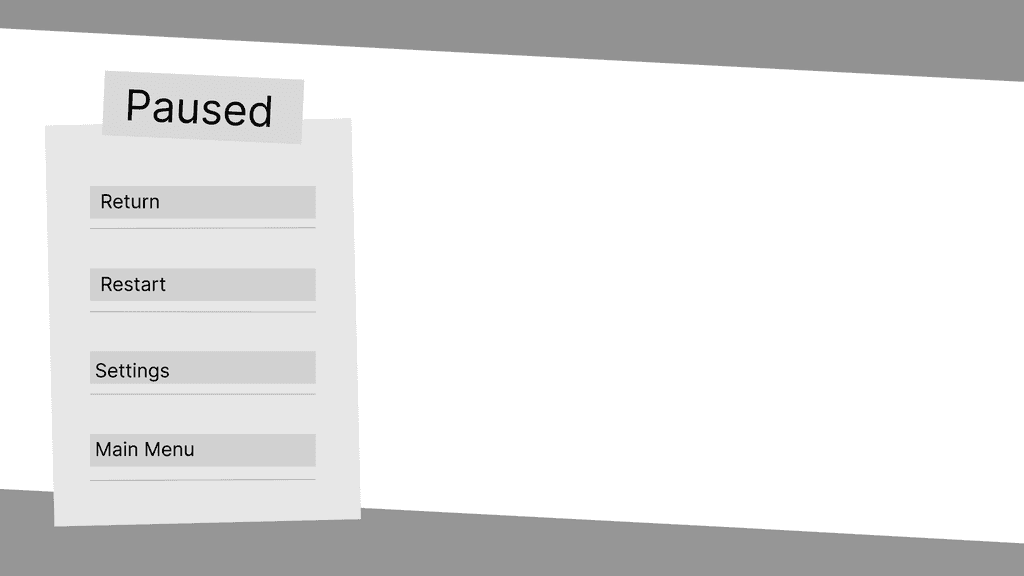
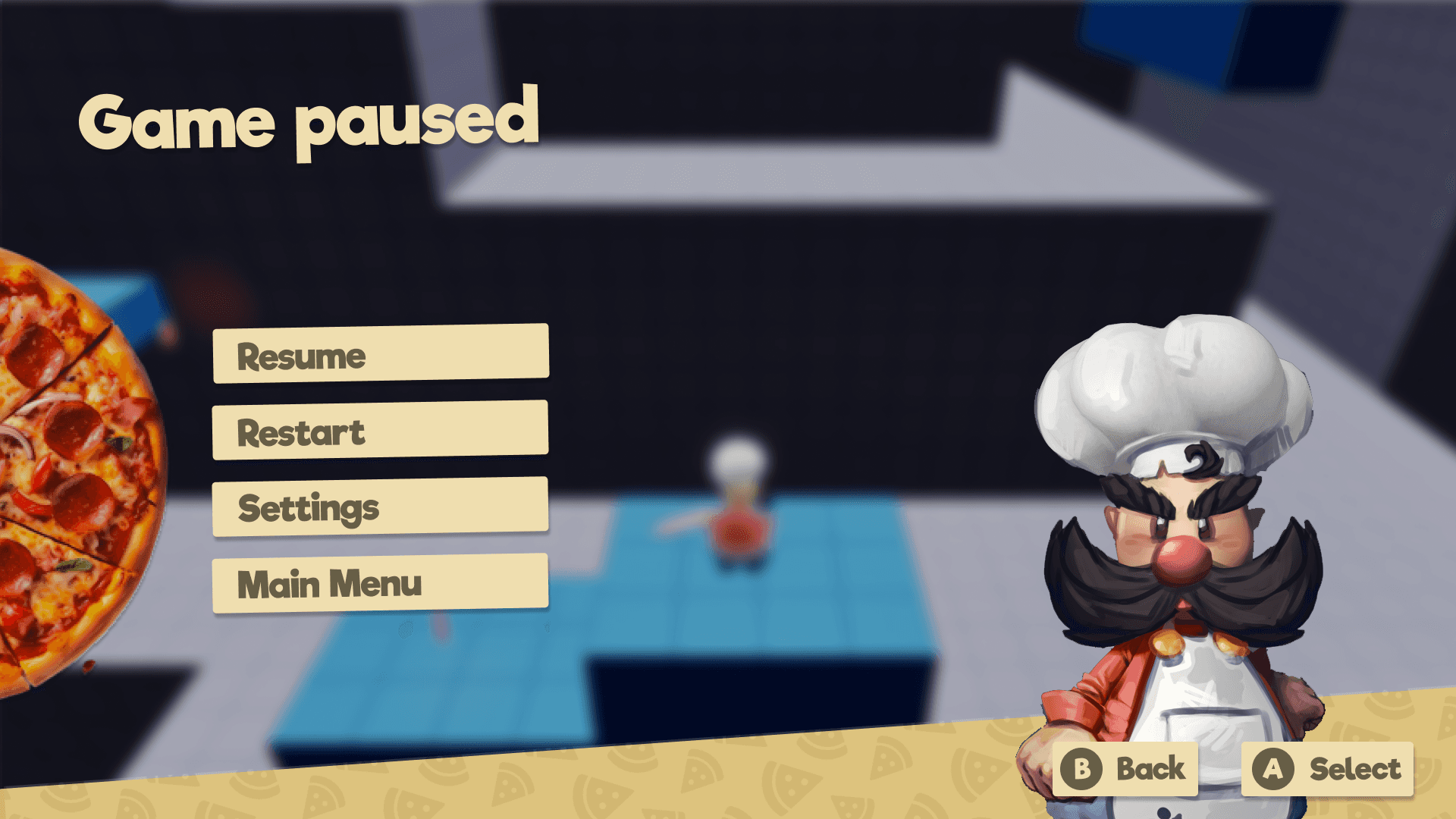
Main Menu and Pause Menu
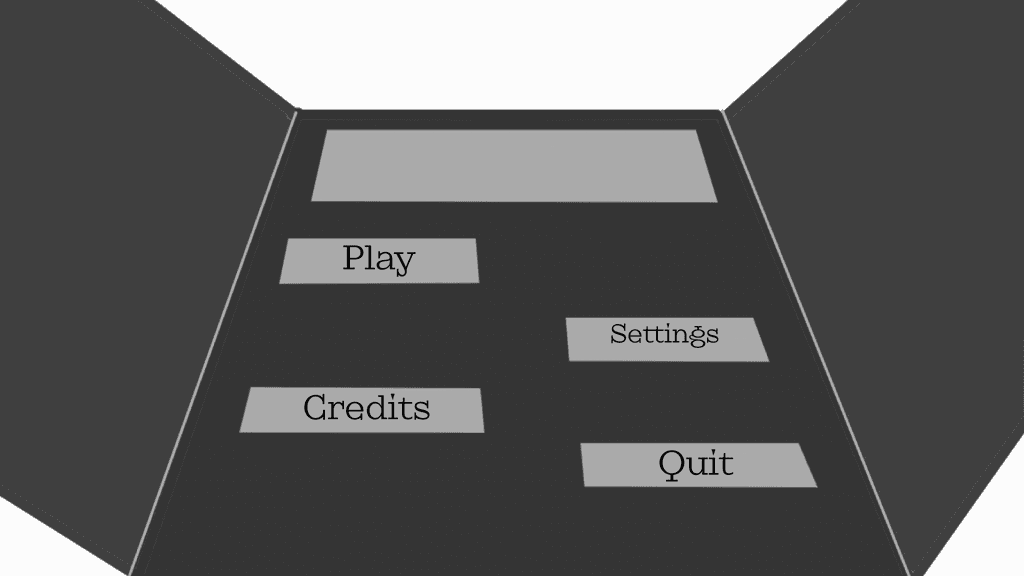
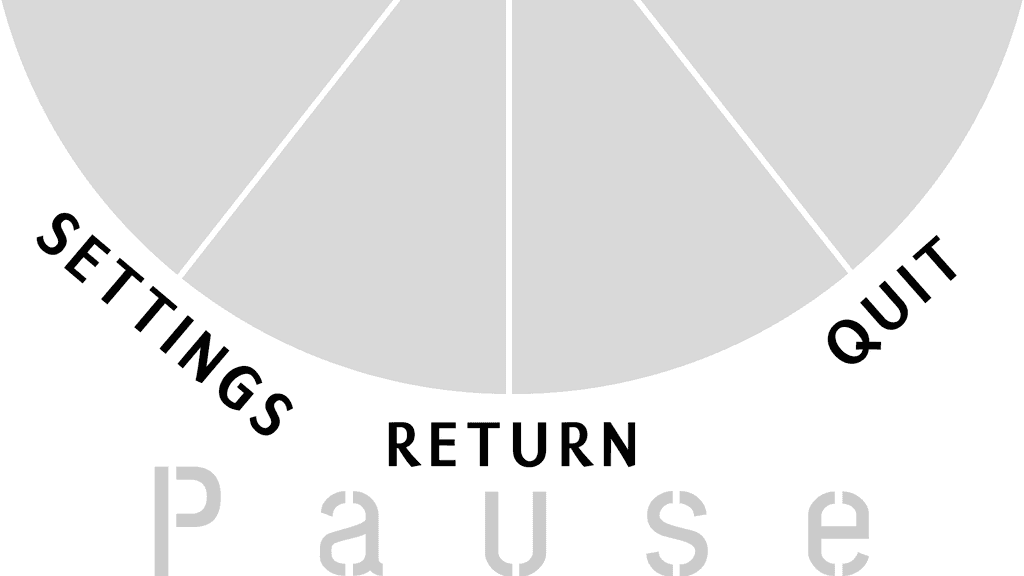
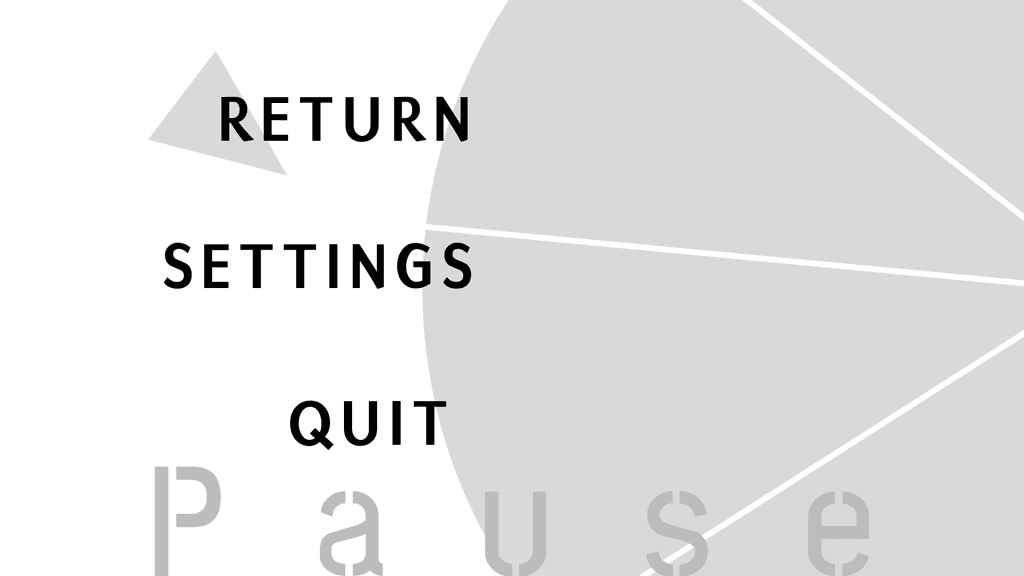
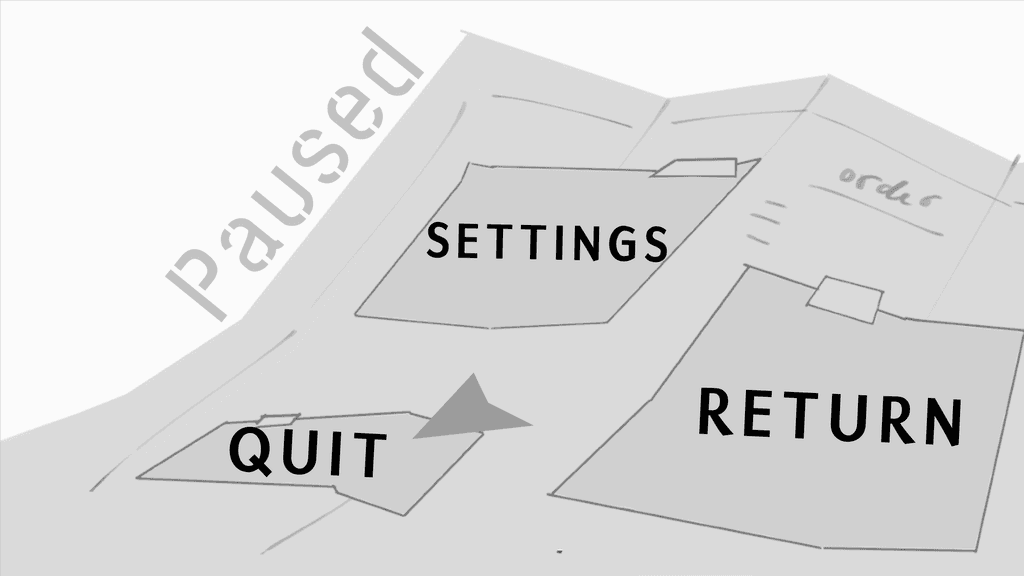
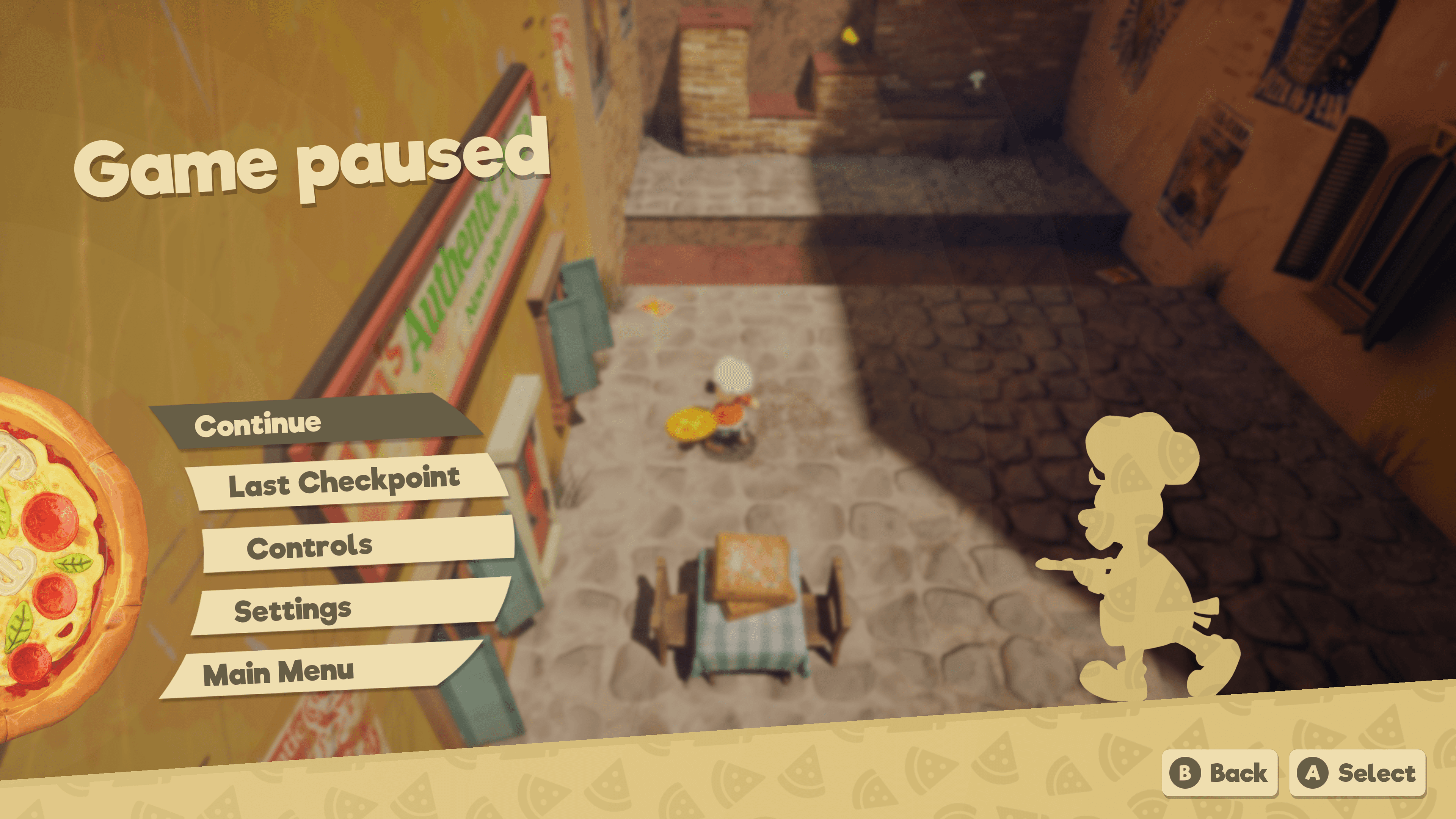
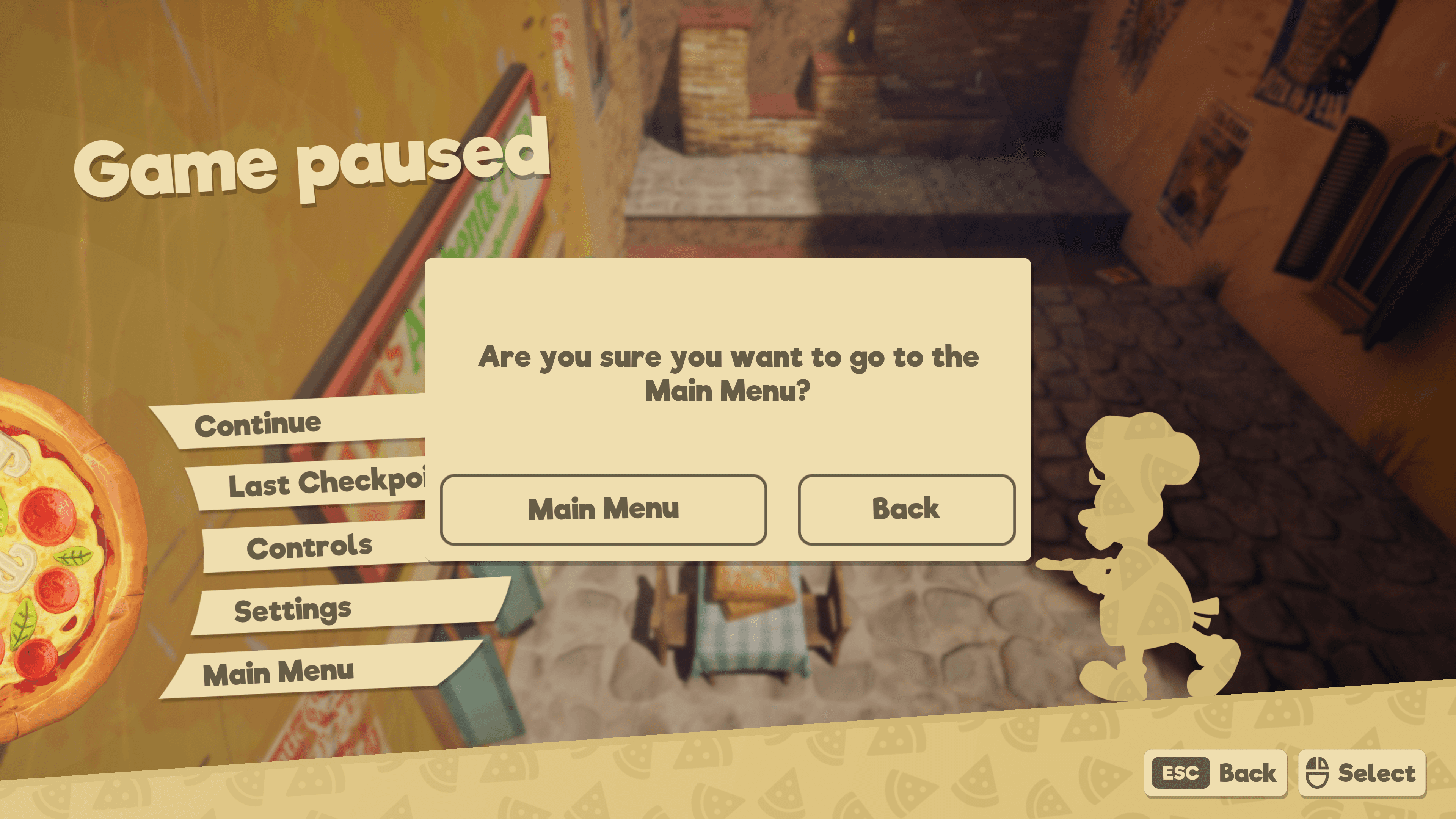
One of the main things I wanted to achieve with the main menu and pause menu was 'less is more'. I wanted the information behind the UI to be visible. For the main menu this was because we were going to have a 3D background that would be the main attraction on the screen. For the pause menu, I found it important to show the paused gameplay, to give the player some feed-forward for when they would un-pause.
This simplicity made the menus quite standard when compared to other games, which was okay. Again, for the main menu, the 3D environment was the main attraction, so I did not see anything to worry about. I did use animations to make the menu more alive, both when there were transitions and when idle.
On the right you can see a few early designs in Figma of the main menu (top) and pause menu (bottom).
What I learned
Make things modular to quickly make changes and add new elements, and to free up time for other work.
Working between disciplines is crucial to make your work of higher quality, way quicker.
Look for things to do when you think there is a roadblock. There is always something to do to help the team and the project.