Top-down Twin-Stick Shooter
Game Designer
Timeframe
Sep 2023
-
Nov 2023
(
8 weeks
)
Tools
Unreal Engine 5
Figma
Perforce
Adobe CC
Roles
Game Designer
Team Size
Solo
Responsibilities
Prototyped various ideas and designed all systems/mechanics of the game.
Designed, implemented, and animated all menu's and UI elements.
Tested and iterated upon the game to ensure the game followed the desired player experience.
Found and implemented various sounds and music tracks that fit the game.
Created the Itch.io store page with HTML/CSS.
About the game
Graveyard Madness is a top-down horde shooter with a twist: any time you pick up a crate, a random effect happens that will force the player to adapt and change playstyle.
Pick up crates to score points! Random effects will happen during the game, which will change the way you play!
My way through the project
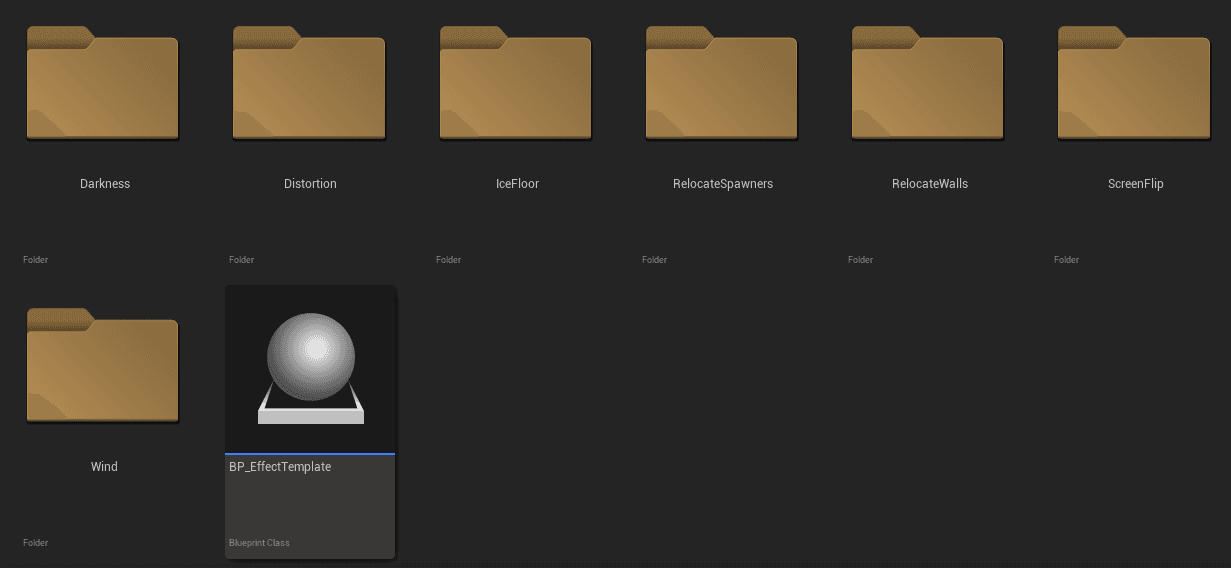
Modularity with 'Effects'
The game relied on a lot of modular 'effects': triggered events that could change anything in the game. Because of this modularity, it was easy for me to create new effects, but also remove effects that were not working, or was not used because of feedback from playtesters.
This modularity not only allowed me to implement ideas for effects quickly, it also allowed me to remove effects easily, as nothing was hard-coded into other systems. And this modularity is something I strived for throughout the whole creation process of the project.
UI Design & Implementation
To finish up the project in the last weeks, I made the logo, menu's and UI for the game. I sketched them first, and then implemented them in Unreal Engine.
Animating the UI was something I also took a lot of time for, as I believe that those small details make the experience just that much better.
Polishing
Halfway during the project, I switched all the assets and improved the graphics. I did this to make the game fit the theme better as well as fix some issues with clipping. This, together with adding music, I made the game feel more polished and complete. And by adding sound effects, I improved the overall game feel as well.
Playtesting & Iterating
Playtesting and iterating was crucial to make this project work. I playtested many times to make sure everything was perfect.
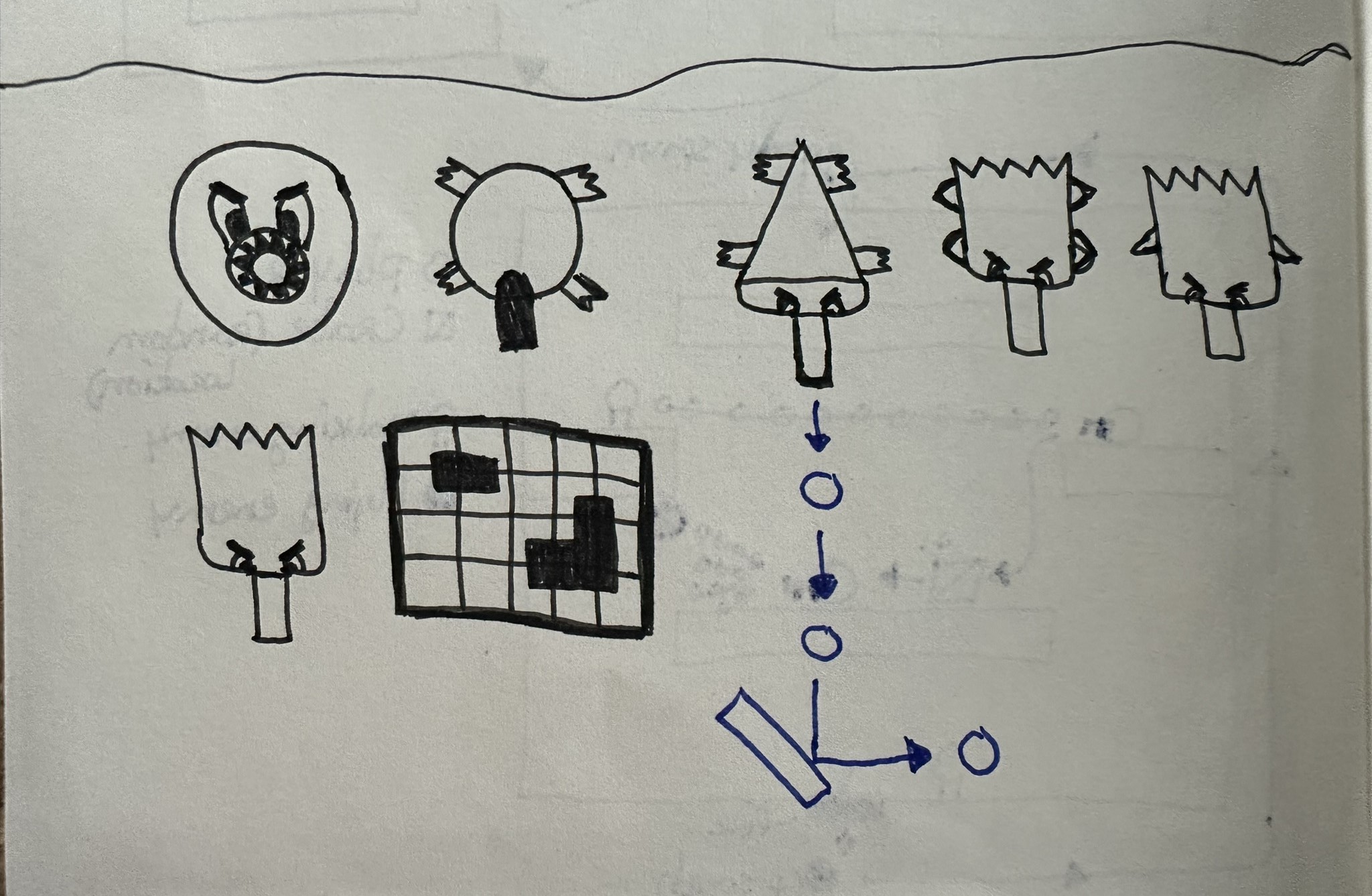
Example: at first, playtesters told me that they thought there was too little enemy variation. This made me add more enemy types, which made the player experience better.
Most issues and design problems were found this way, which allowed me to iterate quickly, making big improvements in short amount of times.
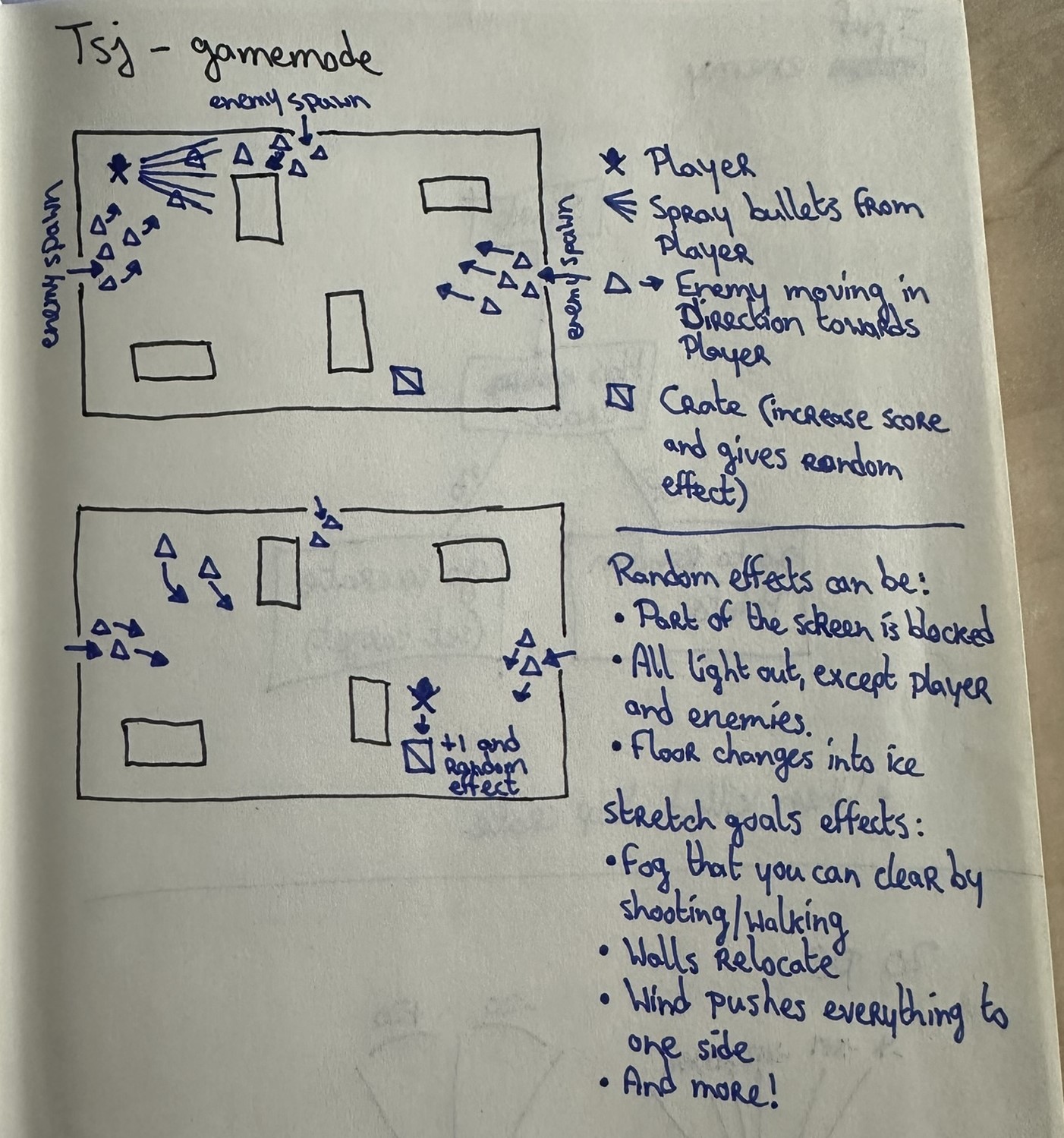
Ideating & Sketching
During ideation, I knew that the goal of this project was to create a twin-stick shooter where everything would need to be designed from scratch. This gave me a lot of freedom, which was both a blessing and a curse as would turn out later.
I sketched various ideas and came up with what started to look like the final idea very quickly.
What I learned
This game has been a blast to make because of the freedom was given to me. Coming up with new ideas was something I could improve on, and I learned a lot by doing it over and over again. By sketching I was able to improve my pipeline a lot and become a better designer that way. Solving problems alone and with others was fun and made me come up with new solutions I hadn't thought of before. And with my new experience working on UI and sketching for that, I improved on that aspect as well.